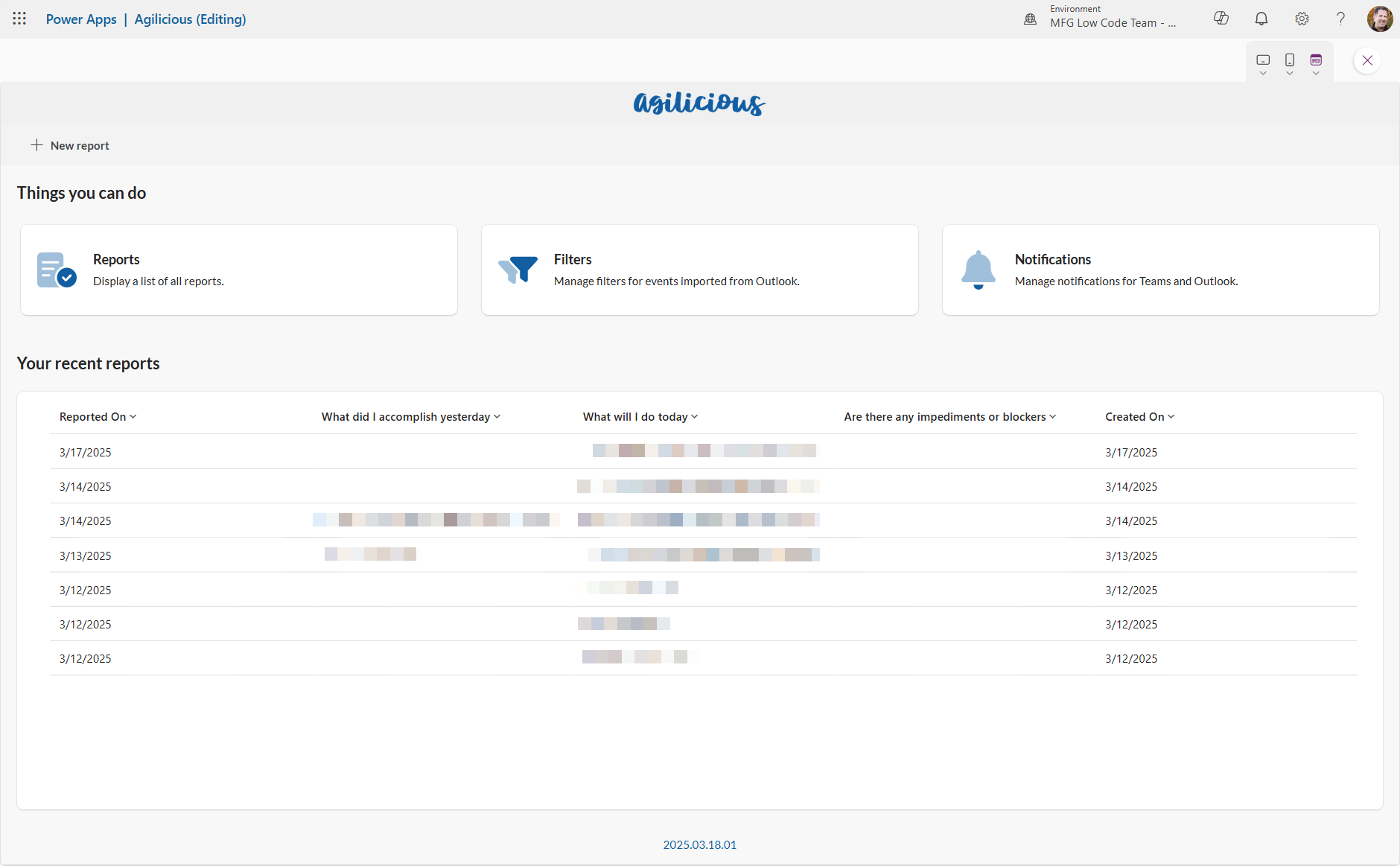
Agilicious is an app designed for a small team managing over 100 clients. It allows users to share completed tasks, current work, and assistance needed, with notifications sent to Teams or Outlook. The app includes components for managing reports, filters, and notifications.
Category: Canvas Apps
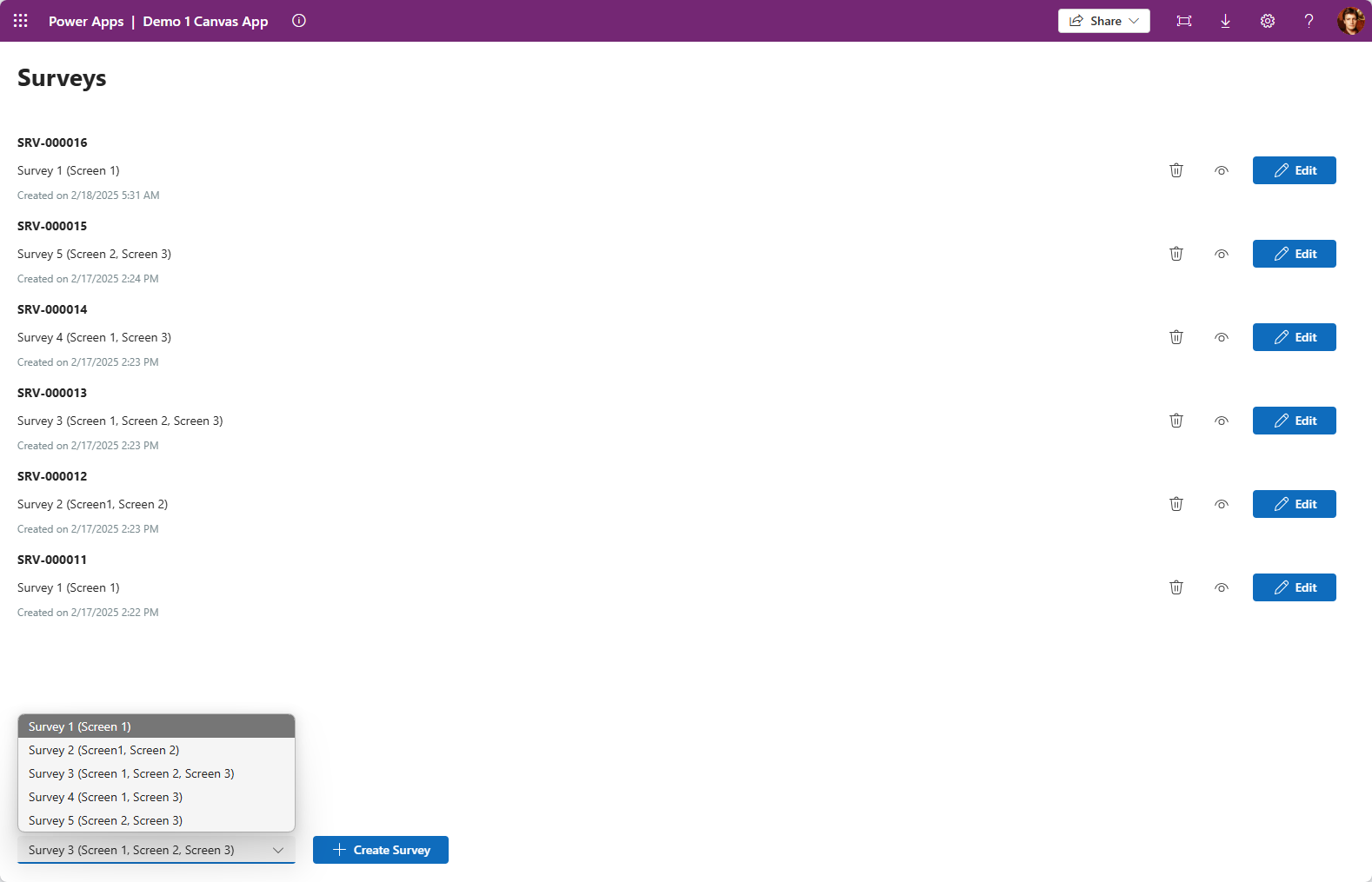
Adventures with Canvas Apps: Dynamic-like Survey Engine
I recently had an ask to build a Canvas App for entering Surveys. Surveys consisted of one or more Forms. The Forms are assigned to a Survey and then filled out in a specified order. I decide on Dataverse as data store, but could really be anything, SQL Server, and dare I say, SharePoint. Note,…
Adventures with Power Platform: You Shall Not Pass!
I wanted to discourage makers from creating applications in the default Power Platform environment. Unfortunately, I can’t prevent them from doing so in an easy to set up way. Hmm. 🤔 After giving this some further thought 💡, maybe I can respond to a change in a Dataverse table, that’s where the Canvas Apps are…
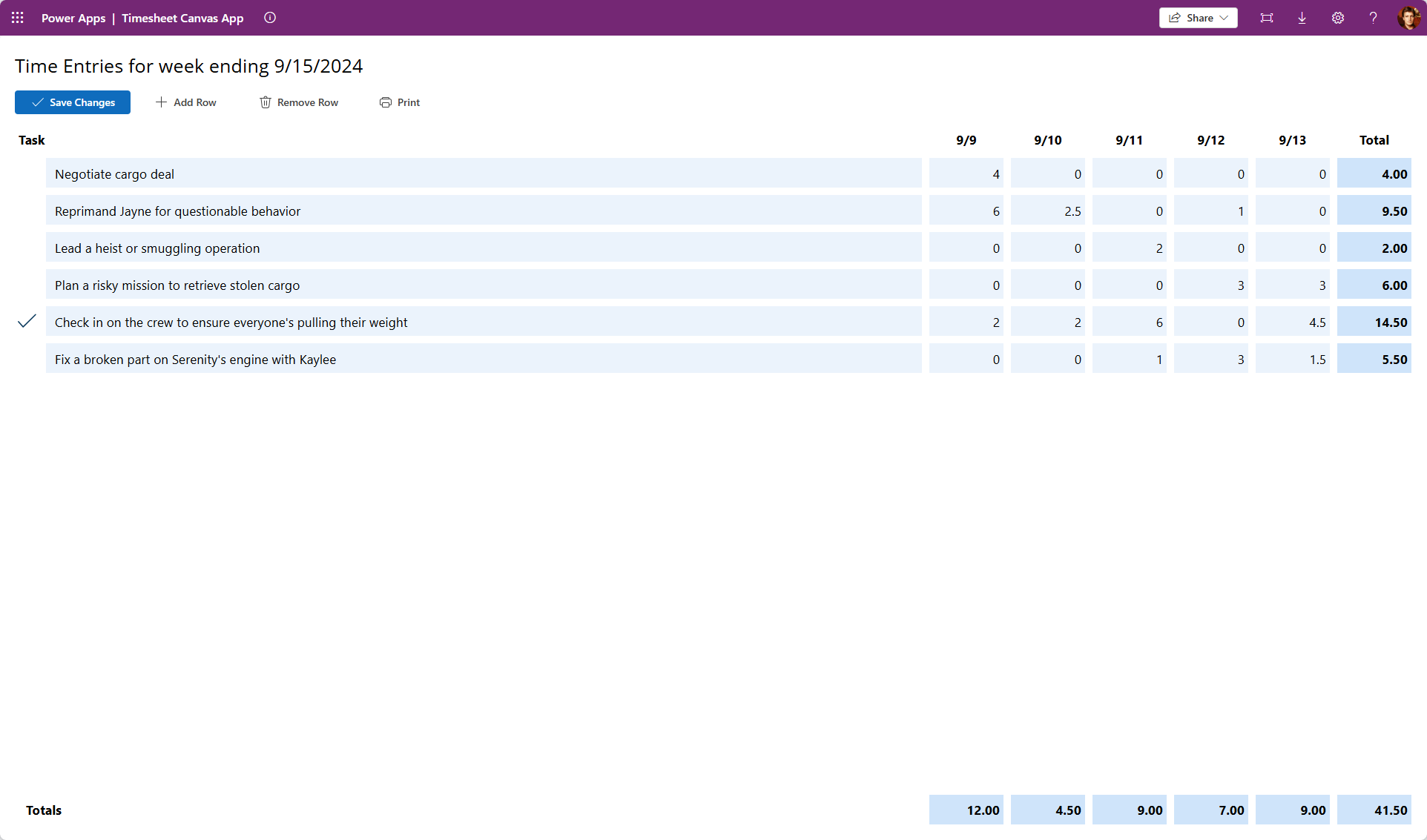
Adventures with Power Platform: Sample Timesheet Canvas App
I wanted to create a Canvas App that took a list of Time Transactions and showed them in a matrix format by Task and Duration. I also wanted to edit the data. ✏️ If you want to see it in action in your Environment, download it at https://mattruma.com/wp-content/uploads/2024/09/TimesheetSolution_1_0_0_0.zip. Let’s breakdown what I have in my…
Adventures with Power Apps: Fun with the NumberInput Modern Control
When I need to capture numeric data in a Canvas App I use the Classic control, TextInput. I set the Format property to Number, which forces the TextInput control to only accept numeric characters. The TextInput control also supports setting the value of the Default property to Blank(). Doing this allows me to force the…
Adventures with Power Apps: Fun with Galleries and Canvas Components
I’ve been on a big kick with Canvas Components as of late! Next step, how might I approach a Canvas Component that would need to support a Gallery control? To be honest, I wasn’t sure how I would do this, but I figured I’d give it a try and see if it was doable, and…
Adventures with Power Apps: Fun with Canvas Components! (Part 3)
In Part 1, Adventures with Power Apps: Fun with Canvas Components! (Part 1) – Matt Ruma, we looked at how to build a reusable Canvas Component. In Part 2, Adventures with Power Apps: Fun with Canvas Components! (Part 2) – Matt Ruma, we made the Canvas Component more dynamic and reusable by other Canvas Apps….
Adventures with Power Apps: Fun with Canvas Components! (Part 2)
If you haven’t read Part 1, check it out Adventures with Power Apps: Fun with Canvas Components! (Part 1) – Matt Ruma. This is the next progression in my Canvas App component. I wanted to see if there was a way I could make it more dynamic! I wanted to be able to support X…
Adventures with Power Apps: Fun with Canvas Components! (Part 1)
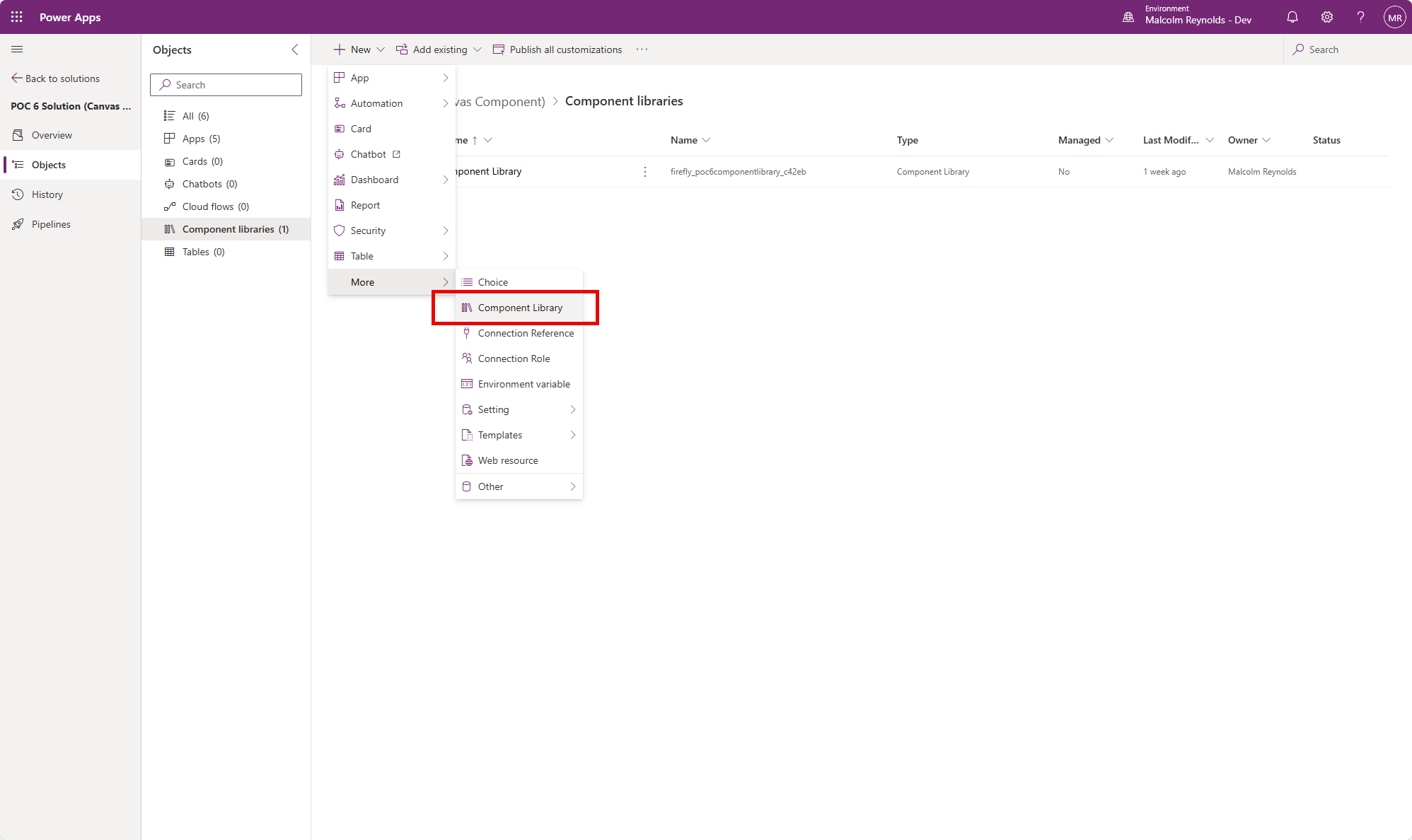
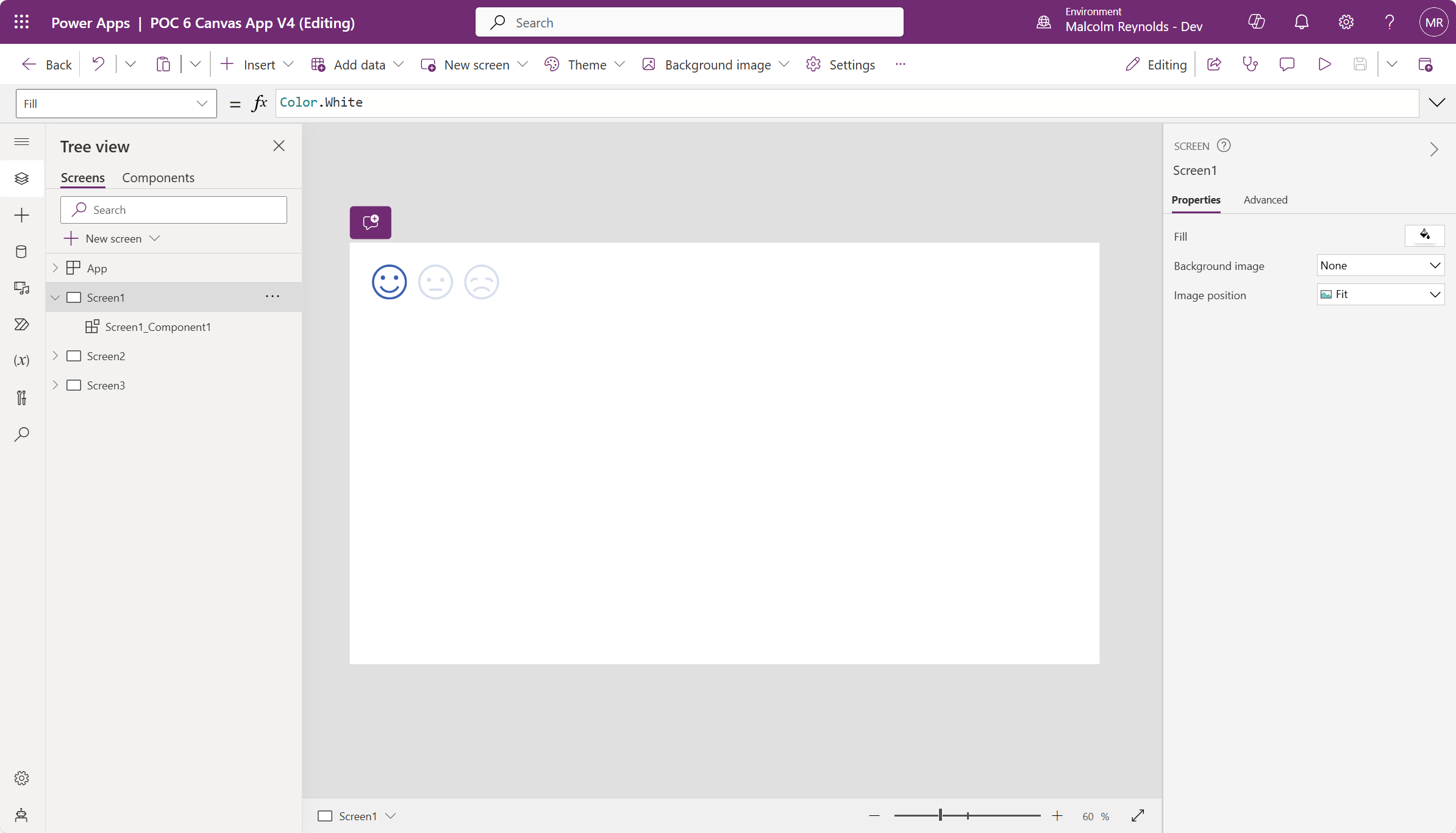
What are Canvas Components? Canvas components enable low code/no-code developers to build reusable UX components using default Power Apps controls as core building blocks. These custom components can then be shared across app screens or multiple apps both within and across Power Apps environments. Canvas components contributes directly towards Power Apps vision of empowering everyone…
Adventures with Power Apps: Dataverse, Many-to-Many Relationships and Combo Box Controls
Wow! That title was a mouthful! 😊 Let me set the stage. I have the following Dataverse tables: I want to create a Canvas App for managing records in the Many To Many A Item table, that included managing the Many To Many C Item records. I set the Items property of the Gallery to…