Lately I have been getting a lot of requests for help with Power Pages.
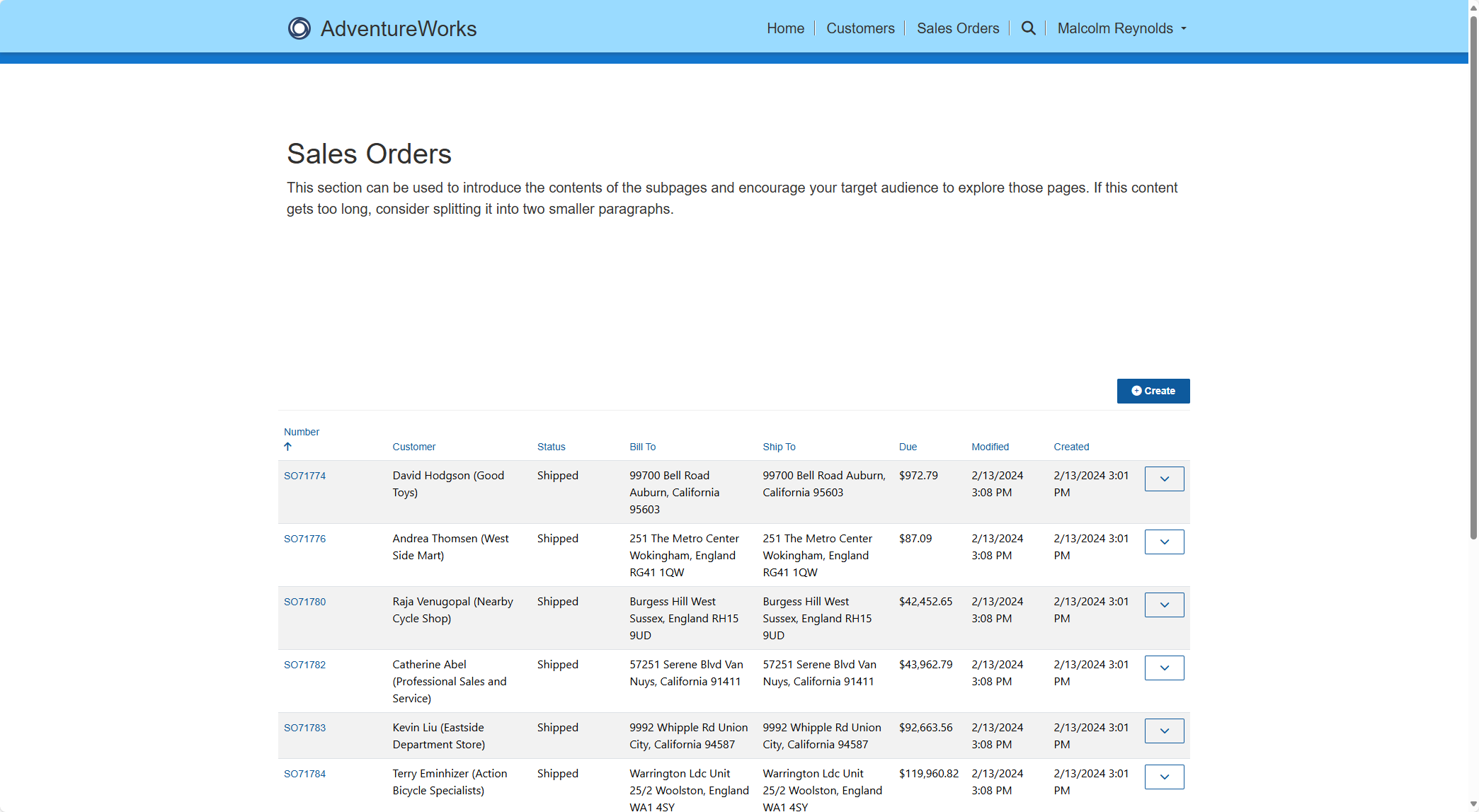
One request I received recently was how to change the Display Name for columns on a List on a Page, for example, change SalesOrderNumber to Number.

Can this be done? Of course!
Could I do it in JavaScript? Certainly! But is there an easier way? You bet!
I’ll show you!
Open up Power Pages Studio and navigate to the Page with your List on it.
Click on the List you want to modify and then click Edit List.
Click More options.
Click Open Power Pages Management.

This will open the Power Pages Management Model-Driven App in a new browser tab.
Click Options.
Scroll down to the Override Column Attributes section.
Click + Column.
Pick one of the Columns in your List and update the Display Name to whatever you want.
Repeat for each Column.

Once completed, click Save & Close.
Navigate back to the Power Pages tab and click Done.
You should now see the new values for Display Name for each column, if you don’t, click Sync.

Looking forward to the day when we can just do this in Power Pages Studio, but for now, this is the way.

Discover more from Matt Ruma
Subscribe to get the latest posts sent to your email.