If you haven’t read Part 1, check it out Adventures with Power Apps: Fun with Canvas Components! (Part 1) – Matt Ruma.
This is the next progression in my Canvas App component.
I wanted to see if there was a way I could make it more dynamic! I wanted to be able to support X number of Icon controls.
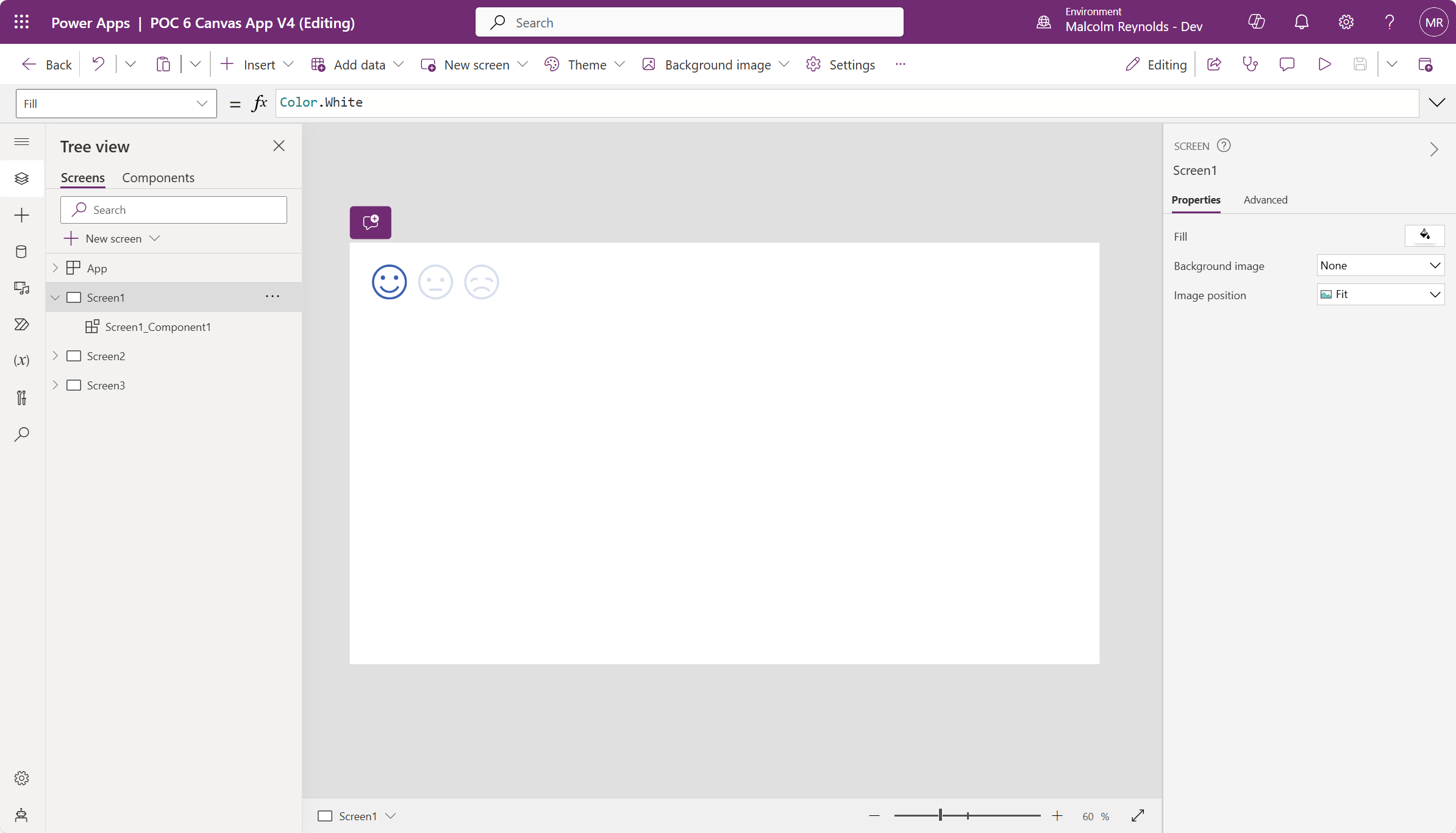
Canvas App (Version 4)
This time around I added a Vertical Gallery, and then in the Template for the gallery I added an Icon control.

I removed all the properties from the previous component except for Default, Icon Size, Icon Spacing and Icon Color.
I then added a property called Icons of type Table that would allow me to pass in a collection of Icons to be displayed.

I set the Items property of the gallery to the Icons property, Component1.Icons.
I set the properties on the Icon control in the template of the gallery as follows:
- Set Icon to
ThisItem.Icon. - Set OnSelect to
Navigate(ThisItem.Screen).
The Component was now complete!
I added two more screens, Screen4 and Screen5.
I then added the Component to all five screens, Screen1, Screen2, Screen3, Screen4, and Screen5.
I updated the Formulas property of the App to include a variable for my Icons, called gblIcons.

Then in each Component I set the properties to the appropriate variables, e.g., Icons to gblIcons.
I added a few more icons to gblIcons.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
gblIcons = Table( { Value: 1, Icon: Icon.EmojiHappy, Screen: Screen1 }, { Value: 2, Icon: Icon.EmojiSmile, Screen: Screen2 }, { Value: 3, Icon: Icon.EmojiNeutral, Screen: Screen3 }, { Value: 4, Icon: Icon.EmojiFrown, Screen: Screen3 }, { Value: 5, Icon: Icon.EmojiSad, Screen: Screen3 } ); |
I tested the changes, and they worked great! 👏

Now what if I want to share this component with other App Makers? But let me add one caveat first, when I make an update to the component, I want the opportunity to reflect those changes in other Canvas Apps that are using the component.
How could I do this? Enter Component library – Power Apps | Microsoft Learn.
I will explore that in Part 3 of this series!
Stay tuned!
👉You can download the unmanaged solution at https://mattruma.com/wp-content/uploads/2024/04/POC6SolutionCanvasComponent_1_0_0_0.zip.
Discover more from Matt Ruma
Subscribe to get the latest posts sent to your email.


1 Reply to “Adventures with Power Apps: Fun with Canvas Components! (Part 2)”